操作マニュアル
予約イベントを作成する
インストールが完了したら、予約イベントを作成しましょう。
ポイント
予約イベントを作成したら、カレンダーが生成されます。ユーザーはそこから予約を進めていく形になります。
- サイドナビから『予約イベント登録』をクリックします。

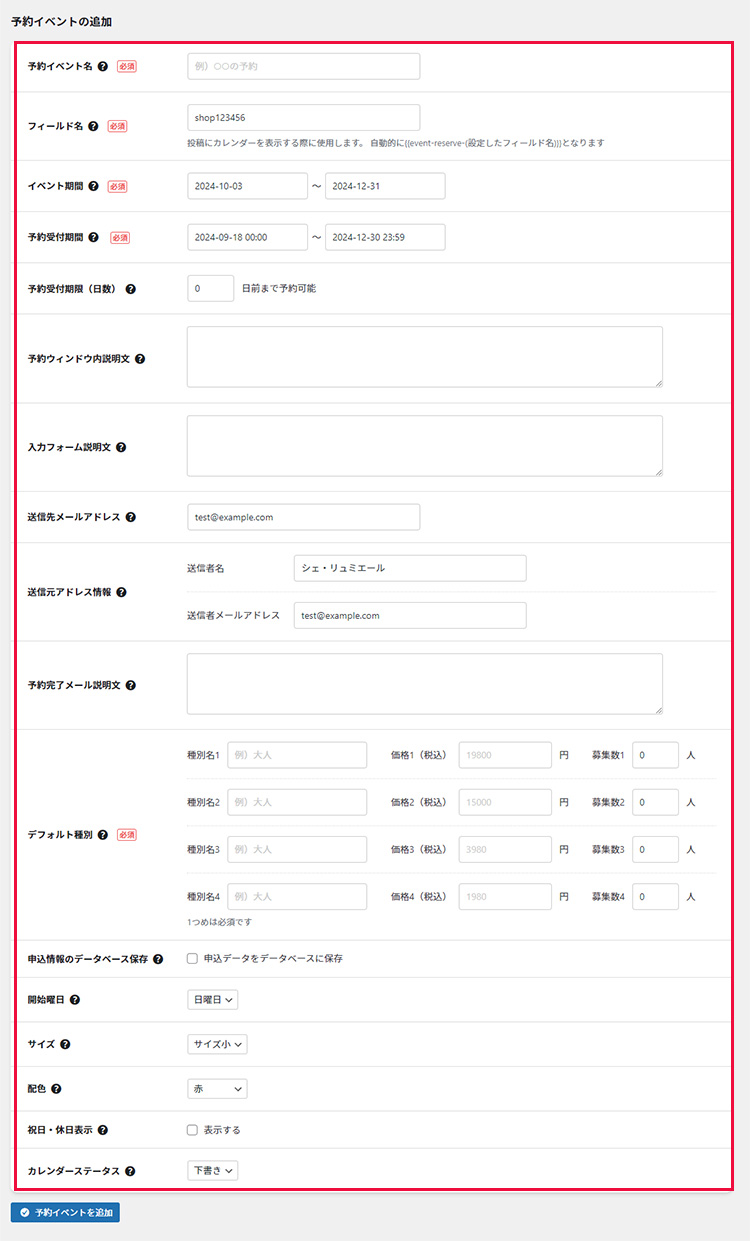
- イベントの詳細登録画面が開くので、必要事項を入力していきます。

予約イベント名 予約イベント名を入力してください。これは予約画面に表示されます。 フィールド名 予約カレンダーを表示するためのショートコードに使用します。
自動的に『event-reserve-(設定したフィールド名)』の形になります。イベント期間 イベントを開催する期間を指定できます。イベント期間は最大1年までの登録ができます。 予約受付期間 予約の全体の受付期間を指定できます。イベント期間内に収まるように設定をしてください。 予約受付期限(日数) 1つ1つの予約に対して、何日前までに予約できるかを設定できます。 予約ウィンドウ内説明文 カレンダーから予約をクリックした際に表示されるウィンドウ内の説明文を入力することができます。 入力フォーム説明文 予約の入力フォームにある説明文を入力してください。
例)以下の項目に入力をしてください。確認事項については、お問い合わせフォームまたはお電話より受け付けております。送信先メールアドレス メールの送信者名を指定してください。 送信元アドレス情報(送信者名) ユーザー側に送信されるメールの送信者名を入力してください。 送信元アドレス情報(メールアドレス) ユーザー側に送信されるメールの送信元アドレスを入力してください。 予約完了メール説明文 予約完了メールに表示される補足の文章を入力できます。
例)確認事項については、お問い合わせフォームまたはお電話より受け付けております。デフォルト種別 予約の種別を設定できます。
[設定例1]
大人 / 1,000円 / 10人まで
小人 / 500円 / 10人まで
[設定例2]
無料参加 / 0円 / 50人まで申込情報のデータベース保存 申込情報を管理画面で確認する場合、チェックを入れてください。
個人情報をサーバーに残さず、メールのみで管理する場合はチェックをいれる必要はありません。開始曜日 開始曜日を指定できます。デフォルトが日曜日で、月曜日も選択できます。 サイズ サイズを指定できます。
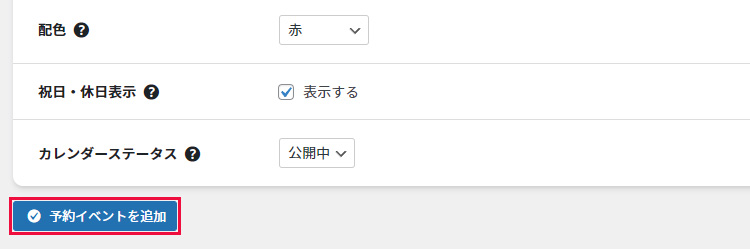
カレンダーの横幅や、文字サイズが異なり、大・中・小の選択ができます。配色 カレンダーのデフォルトの色を選択できます。
赤・青・緑・モノクロから選択ができます。祝日・休日表示 祝日・休日を表示してもよい場合は、チェックを入れてください。 カレンダーステータス カレンダーを『下書き』または『公開中』にするか選択ができます。 - 設定が完了したら『予約イベントを追加』をクリックしてください。一覧画面に登録が表示されていたら完了です。