必要に応じて、Google reCAPTCHAの設定を行うことができます。
Google reCAPTCHAの初回設定について、詳細はGoogleの公式ドキュメントなどをご確認ください。
-
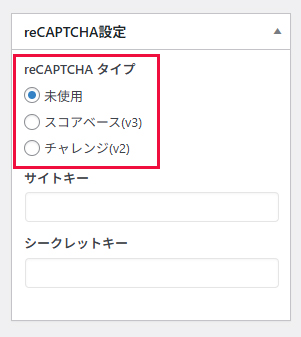
reCAPTCHAのタイプを選択してください。

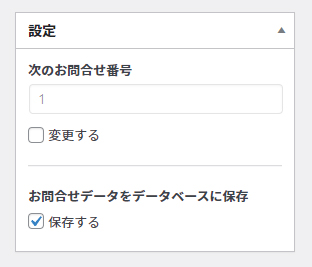
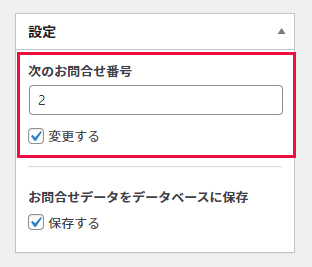
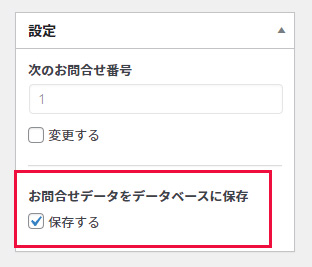
設定一覧
未使用 reCAPTCHAを使用しない場合は、こちらを選択してください。 スコアベース(v3) Google reCAPTCHA v3を設置する場合は、こちらを選択してください。 チャレンジ(v2) Google reCAPTCHA v2を設置する場合は、こちらを選択してください。 - 発行された「サイトキー」を入力してください。

- 発行された「シークレットキー」を入力してください。『保存』をして、完了です。

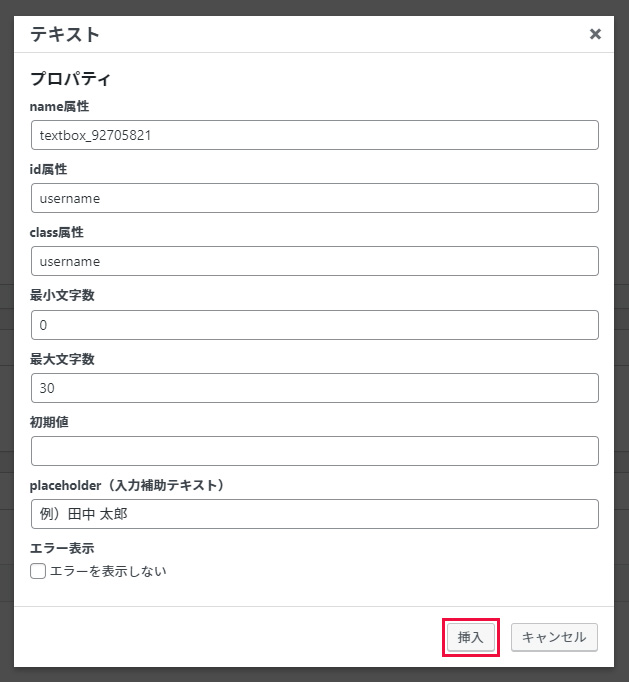
- この状態で「項目を追加」より「reCAPTCHA」を選択します。ウィンドウが表示されたら表示したい場所を選択した状態で『挿入』をクリックしてください。


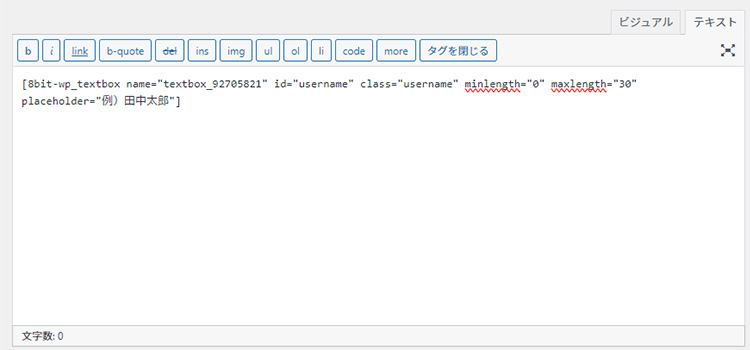
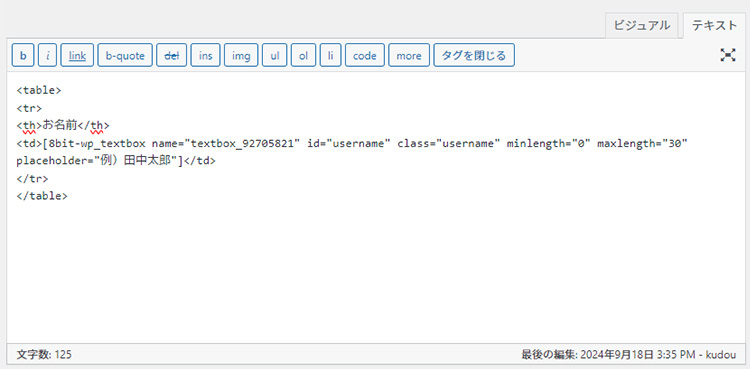
- 無事コードが挿入されたら『保存』をして、完了です。画面を開いてreCAPTCHAが表示されているか確認をしてください。