操作マニュアル
フォームの新規作成・入力欄の基本的な設定をする
インストールが完了したら、フォームを作成していきましょう。
-
サイドナビから『Easy Form Maker』をクリックします。

-
画面上部から『新規フォームを作成』をクリックします。

-
フォームの作成画面が開きます。それではここから、情報を入力していきましょう。

-
まずは、タイトルを入力しましょう。ここは、管理画面の一覧で見たときに、自分がわかりやすい名前で大丈夫です。

-
次は入力欄の設定をしていきましょう。
表示画面でいう、以下の部分の設定です。


-
入力欄を作成するために、まず、項目を選択して『選択した項目を追加』をクリックします。

ポイント
現在、以下の項目があります。必要に応じて使い分けをしてください。
- テキスト
- テキスト(複数行)
- 日付(年月日)
- メールアドレス
- 電話番号
- 郵便番号
- URLフィールド
- チェックボックス
- ラジオボタン
- セレクトボックス
- 都道府県ボックス
- 確認・送信ボタン
- reCAPTCHA
-
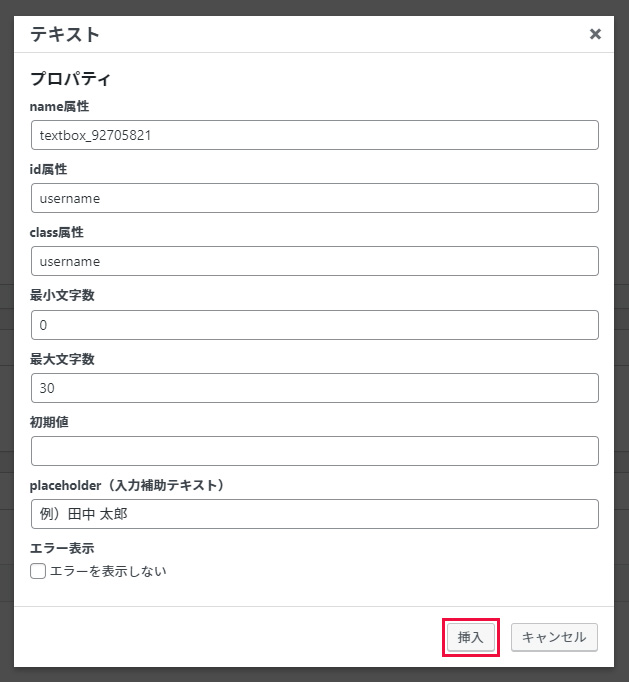
プロパティの設定欄が開くので、各項目の設定を行います。

項目の設定一覧
項目名 項目名を設定します。ラジオボタンやチェックボックスではfieldset要素内のlegend要素として使用できます。
そのほかの要素の場合、表示などには使用せず、ソース上で項目をわかりやすくするために設定します。name属性 nameの設定ができます。バリデーションルール追加の際に使用します。 id属性 idが必要な場合、設定ができます。 class属性 classが必要な場合、設定ができます。 最小文字数 最小文字数を入力してください。入力しない場合は、制限がなくなります。 最大文字数 最大文字数を入力してください。入力しない場合は、制限がなくなります。 初期値 初期値がある場合は、入力をしてください。 placeholder 入力の参考例などが必要な場合は、入力してください。 選択肢 チェックボックスやラジオボタンなど、選択肢が必要な場合に入力します。
[例]red:赤(「red」がvalue、「赤」がユーザー側に見える選択肢のテキストになります)ボタンの文字列 確認ボタンなどの文字列の表示を変えたい場合は変更をしてください。 エラー表示 エラー表示はデフォルトで表示されますが、必要ない場合には『エラーを表示しない』にチェックを入れてください。
また、この設定を行うことで好きな場所にエラーを表示することもできます。
好きな場所に[8bit-wp_error keys=”(ここに該当項目のname)”]のようにコードを置くとエラーの表示位置を変更することができます。requiredタグ
(アクセシビリティ対応)チェックを入れると、アクセシビリティ対応用に『aria-required=”true”』タグを入れることができます。
※必須のバリデーションルールを追加する物ではないため、ご注意ください。バリデーションについてはこちらから設定を行います。 -
内容に問題がなければ、『挿入』をクリックしてください。

-
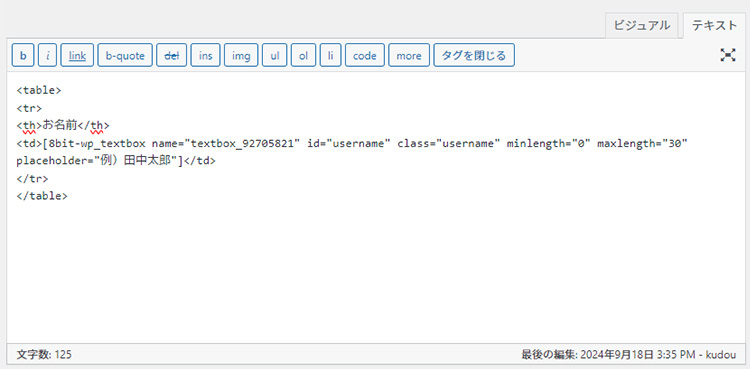
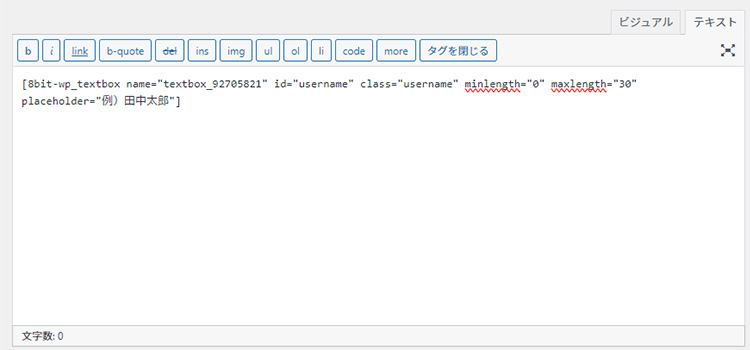
これでエディタに、入力部分のショートコードが作成されます。ここがinputなどの要素になるイメージです。

-
必要に応じて、見た目はHTMLを使用して整えてください。これで入力部分についての基本的な設定は一旦完了です。